iPadでどこでもWEBデザイン!Adobe Comp CCが便利!
スポンサーリンク
Webデザインの仕事をしていると
- いいアイデアが思いついた時に限ってパソコンが手元にない...。
- 打ち合わせ先でイメージを伝える時に紙ではちょっと心もとない...。
そんな経験ありますよね。
そんな時にとても便利なアプリがAdobeから出ていたんです!
その名も「Adobe Comp CC」
www.adobe.com
Adobe Comp CCについては1年前くらい前から小耳に挟んでいたのですが、
当時は日本でのリリースはまだ先ということで記憶から消し去られていたのですが
知らぬ間にリリースされていました。汗
というわけで早速Adobe Comp CCを使って飲食店のデザインカンプを作ってみましたー!!
30分くらいでサクっと作ったので雑なところは勘弁してください。汗

新規カンプを作る
Adobe Comp CCを開いたらこのような画面がでてきます。
今回は一から作るのでまずは新規カンプを作成します。
左サイドの「+」ボタンをタップ!

すると形式を選択する画面へと移ります。
オリジナルのサイズで作成したので「新しい形式」をタップ!
サイズは1200 x 2000で作成しました。

これで準備完了です!

フレームワークを作る
さて次はWEBサイトの骨組みであるフレームワークを作成します。
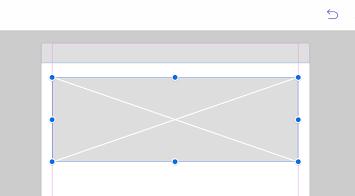
ガイド線を引く
まずはガイド線を引きます。
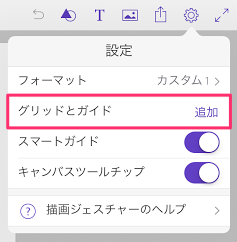
右上の歯車マークから「グリッドとガイド」を選択

ガイド線を引く幅が選択できるので丁度いいサイズにガイド線を引きます。
今回は横幅は1100で引きました。

テキストを入れるスペースを作る
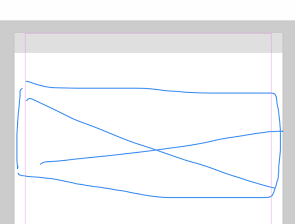
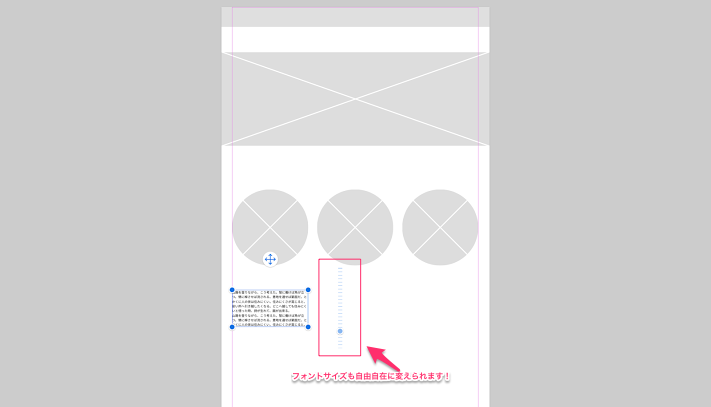
テキストを入れたい場所には3本ラインを描きます。

テキストが入りました!
右側に出てくるバーでフォントサイズも自由自在です!

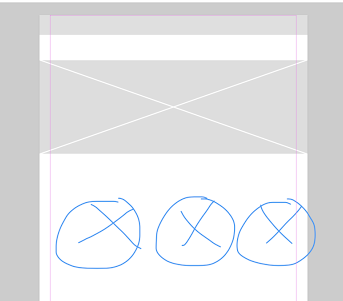
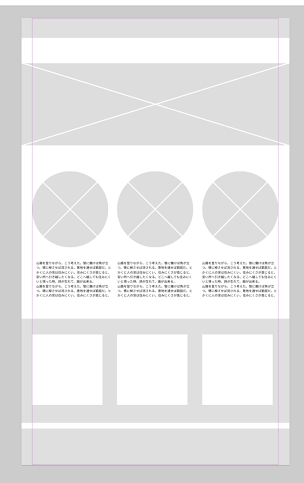
今までご紹介したような工程を繰り返すとこのようになります!
Webサイトっぽくなってきましたね!
いわゆるワイヤーフレームという状態になりました。

これからは装飾をしていこうと思います!
画像を貼る
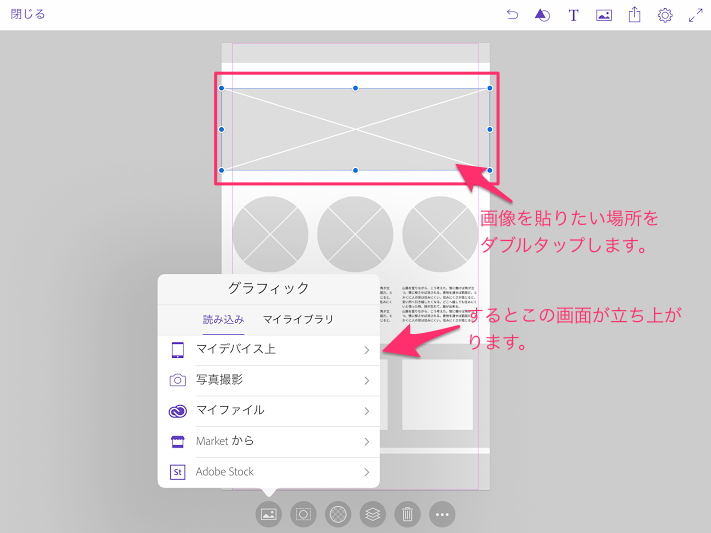
ただバツ印がついただけでは画像っぽく見えないしできれば実際に画像を貼りたいところですよね!
そんなときは画像を入れる部分をダブルタップします。
すると下から写真を選択する画面が立ち上がります。

自分の写真フォルダからの選択もできますし、Adobe Stockから画像を引っ張ってこれたりもします!
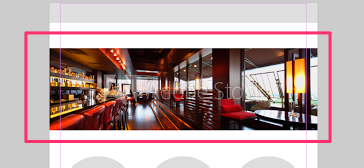
※今回はサンプルということでAdobe Stockから透かし入りの画像を拝借しています。
画面もぴったりですね!!

色を変える
ヘッダーもフッターもグレーのままでは雰囲気がでませんね。
というわけで設置したオブジェクトの色を変えてみましょう!
色を変えたいオブジェクトを選択します。

下部ツールバーの左端をタップするとカラーピッカーが立ち上がります!
好きな色に変えちゃいましょう!

文章を書く
さてさてかなりWebサイトっぽくなってきましたが
アタリで入れたテキストではちょっとイメージしずらいですよね。
というわけで中にきちんと文章を打ち込んでみましょう!
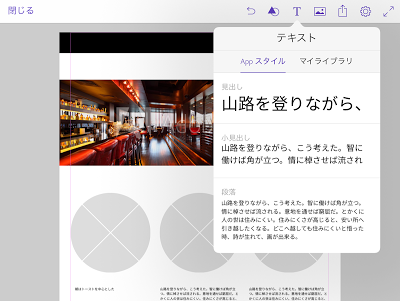
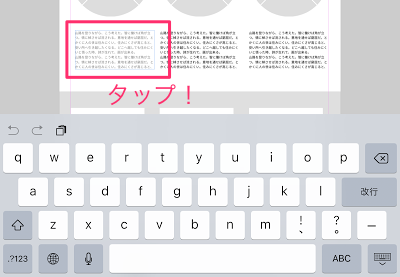
編集したいテキスト文をタップするとキーボードが立ち上がります。
好きな文字を打ち込んでみましょう!

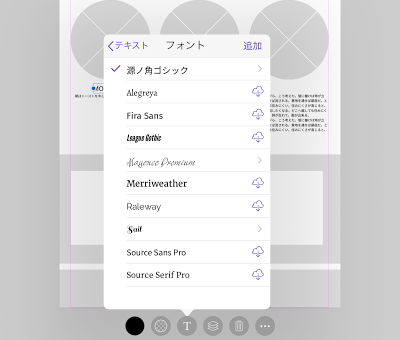
また、下部ツールバーの「T」アイコンでフォントの大きさや種類を変えることができます。

フォントを変える
通常の文章と差をつけたいので見出しはフォントを変えることにします。

完成!
このような作業を繰り返していきこちらが完成になりました!

ここまで所要時間30分!慣れてくればもっと早くできるようになると思います!
レイアウトの勉強をしたい時や出先でいいレイアウトを思いついた時にサッと描けちゃうんです!本当に便利!
Adobe Cleative Cloudを契約している方だとphotoshop,illustlatorなどへの書き出しや
Adobe Typekitでダウンロードしたフォントが使えたりとできることがグッと増えます!
iPadを持て余しているWebデザイナーさんがいたら是非活用してみてください〜。
https://itunes.apple.com/jp/app/adobe-comp-cc-photoshop-illustrator/id970725481?mt=8&uo=4&at=10l8JW&ct=hatenablog
僕自身もkindleで読書を始めたこともありIpadを持ち歩く率がグッと高まりました。
kindleについてはこちら
kowakix.hatenablog.com