企業WEB担当が使っているChrome拡張機能をご紹介!【Chromeブラウザシェア第1位記念!】

PCブラウザシェア、「Chrome」が「IE」を抜き第1位
ついにChromeのシェアがIEを抜きましたね〜!!
IEの開発がストップしたのが大きいのでしょうか。
今やPCを使う人なら何かしら依存しているGoogleのサービスと効率よく連携が取れるChromeの快進撃はまだまだ続きそうですね。
Chromeの拡張機能というものをご存知ですか?
Chromeには(というより大抵のブラウザには)拡張機能をつけることができます。
かゆいところ手が届くといいますか、拡張機能をインストールするだけでブラウザがどんどん便利になります!
というわけで、企業WEB担当目線ですが僕が今使っているChrome拡張をご紹介したいと思います!
WEBデザイナー・コーダー・ディレクターさんは勿論、普段ブラウザはChromeを使っているよ!という人にも役立ちそうな拡張機能もありますのでご覧ください〜!!
(p.s もっと便利な機能やもう古いよ...。なんてものもあるかと思うので教えていただければ幸いです。)
Checker Plus for Gmail
アイコン上に未読のメール数を表示してくれます。
また、新着メールが届くと通知、件名と本文を抜粋してくれるので作業中にメールを開くべきか判断できます。
地味に便利!
chrome.google.com
Google オフライン ドキュメント
Googleドキュメントやスプレッドシートってオフラインになると更新や入力できなくなったりしますよね。
オフライン状態でもドキュメントの作成を続けてくれます。
chrome.google.com
My Shortcuts
Googleの各サービスのショートカットボタンです。
自分でカスタマイズもできるので利用頻度が高めです。
主にGoogleドライブを使う時に多用しています。
https://chrome.google.com/webstore/detail/my-shortcuts/bjcpobipejlbogodeiendpdgcdambjgo/relatedchrome.google.com
Awesome Screenshot
スクリーンショットの拡張機能です。
スクリーンショットなんてPCに標準搭載されているじゃん!
と思う方もいると思うのですが、コイツは画面全体のキャプチャを撮ってくれるのです。
長いブログ記事や操作方法など何かと重宝します。
chrome.google.com
Clear Cache
キャッシュ削除の拡張機能です。
macだとcommand + shift + deleteでキャッシュ削除できますが、
ボタン1回でクリアしてくれるのでよく使っています。
chrome.google.com
ColorPick Eyedropper
そのブラウザで使用されているカラーコードを取得してくれます。
WEB製作時やバナー製作時に役立ちます。
利用頻度高し。
chrome.google.com
MeasureIt
ブラウザのpx幅を算出してくれるメジャーみたいな拡張機能です。
このページの横幅は何pxだろう? 記事部分とサイドバナーの幅の比率が知りたい...。
など要素の検証ではちょっと手間なことや不可能な細かい幅を計測したい時に役立ちます。
https://chrome.google.com/webstore/detail/measureit/pokhcahijjfkdccinalifdifljglhclmchrome.google.com
User-Agent Switcher for Chrome
Chrome,IE,Firefox,androidなど様々なブラウザに偽装することができます。
表示チェックに使います。
chrome.google.com
MobileLayouter
スマートフォンでのレイアウトを確認したい時に使用します。
レスポンシブWEBデザインが浸透しているとはいえ、PCとスマホのレイアウトを分ける必要があるサイトも多いです。
様々なデバイスに対応しているので実機チェックするほどではない時はこちらを使用しています。
chrome.google.com
Hootsuite Hootlet
SNS管理ツールの「Hootsuite」と連携した拡張機能です。
表示しているページのタイトルと短縮URLを取得してくれます。
そしてそのままSNSに投稿できるんです。
頻繁に情報発信する方の手間を省いてくれます。
https://chrome.google.com/webstore/detail/hootsuite-hootlet/bjgfdlplhmndoonmofmflcbiohgbkifnchrome.google.com
Save to Pocket
「あとで読む」機能に特化したWEBサービス「Pocket」と連携しています。
気になる記事は1クリックでPocket行きです。
chrome.google.com
はてなブックマーク GoogleChrome 拡張
はてなのサービス「はてなブックマーク」と連携しています。
最近はPocketの使用率が高いので使用頻度は少なめです。
むしろ全然使ってないかもです。
chrome.google.com
Evernote Web Clipper
ブラウザをEvernoteにクリップしてくれます。
ノートの移動先やタグなんかも付けられるので便利です。
また、記事だけをクリップすることもできるので余計な情報を省きたい人にはスクリーンショットよりオススメです。
chrome.google.com
SimilarWeb
WEBサイト解析に特化したWEBサービス「SimilarWeb」と連携しています。
1クリックで閲覧しているサイトのアクセス状況が丸裸です。恐ろしい。
ただ正確なデータは正確なものではないようなのであくまで参考程度に。
chrome.google.com
Wappalyzer
サイトで使用しているWEBアプリを解析できます。
このサイトはどんなCMSを使っているのか、javascriptのフレームワークは?サーバーは?
などなど調べることができます。
参考にしたいサイトの構築状況を調べたり、最近のトレンドを知ることができるので最近導入しました。
chrome.google.com
iPadでどこでもWEBデザイン!Adobe Comp CCが便利!
Webデザインの仕事をしていると
- いいアイデアが思いついた時に限ってパソコンが手元にない...。
- 打ち合わせ先でイメージを伝える時に紙ではちょっと心もとない...。
そんな経験ありますよね。
そんな時にとても便利なアプリがAdobeから出ていたんです!
その名も「Adobe Comp CC」
www.adobe.com
Adobe Comp CCについては1年前くらい前から小耳に挟んでいたのですが、
当時は日本でのリリースはまだ先ということで記憶から消し去られていたのですが
知らぬ間にリリースされていました。汗
というわけで早速Adobe Comp CCを使って飲食店のデザインカンプを作ってみましたー!!
30分くらいでサクっと作ったので雑なところは勘弁してください。汗

新規カンプを作る
Adobe Comp CCを開いたらこのような画面がでてきます。
今回は一から作るのでまずは新規カンプを作成します。
左サイドの「+」ボタンをタップ!

すると形式を選択する画面へと移ります。
オリジナルのサイズで作成したので「新しい形式」をタップ!
サイズは1200 x 2000で作成しました。

これで準備完了です!

フレームワークを作る
さて次はWEBサイトの骨組みであるフレームワークを作成します。
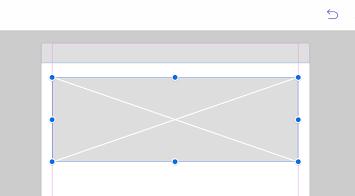
ガイド線を引く
まずはガイド線を引きます。
右上の歯車マークから「グリッドとガイド」を選択

ガイド線を引く幅が選択できるので丁度いいサイズにガイド線を引きます。
今回は横幅は1100で引きました。

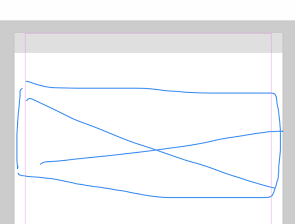
テキストを入れるスペースを作る
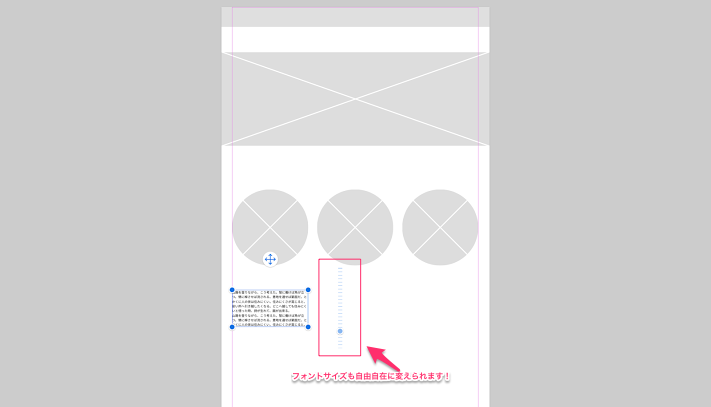
テキストを入れたい場所には3本ラインを描きます。

テキストが入りました!
右側に出てくるバーでフォントサイズも自由自在です!

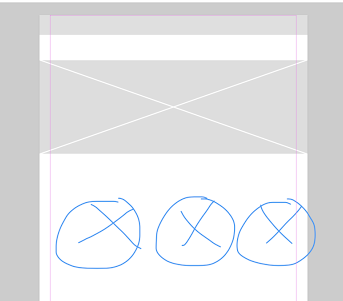
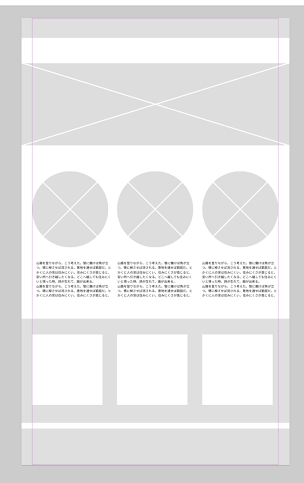
今までご紹介したような工程を繰り返すとこのようになります!
Webサイトっぽくなってきましたね!
いわゆるワイヤーフレームという状態になりました。

これからは装飾をしていこうと思います!
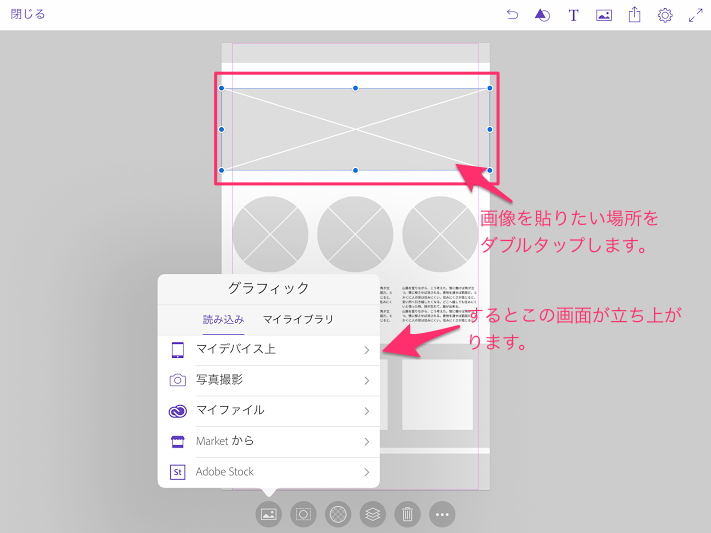
画像を貼る
ただバツ印がついただけでは画像っぽく見えないしできれば実際に画像を貼りたいところですよね!
そんなときは画像を入れる部分をダブルタップします。
すると下から写真を選択する画面が立ち上がります。

自分の写真フォルダからの選択もできますし、Adobe Stockから画像を引っ張ってこれたりもします!
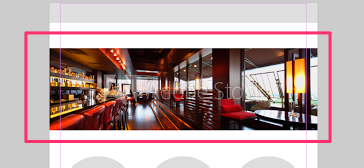
※今回はサンプルということでAdobe Stockから透かし入りの画像を拝借しています。
画面もぴったりですね!!

色を変える
ヘッダーもフッターもグレーのままでは雰囲気がでませんね。
というわけで設置したオブジェクトの色を変えてみましょう!
色を変えたいオブジェクトを選択します。

下部ツールバーの左端をタップするとカラーピッカーが立ち上がります!
好きな色に変えちゃいましょう!

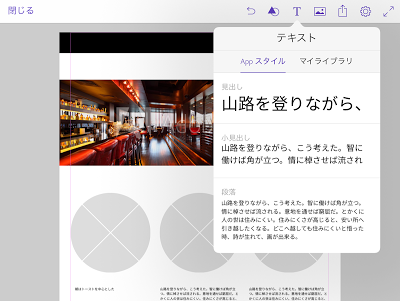
文章を書く
さてさてかなりWebサイトっぽくなってきましたが
アタリで入れたテキストではちょっとイメージしずらいですよね。
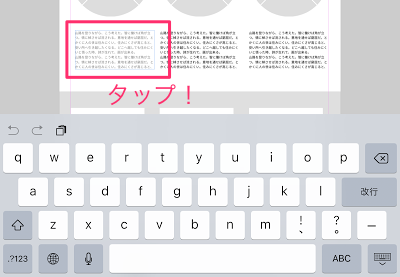
というわけで中にきちんと文章を打ち込んでみましょう!
編集したいテキスト文をタップするとキーボードが立ち上がります。
好きな文字を打ち込んでみましょう!

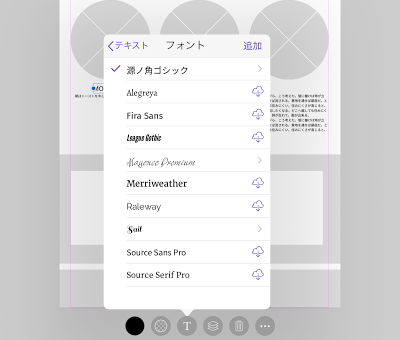
また、下部ツールバーの「T」アイコンでフォントの大きさや種類を変えることができます。

フォントを変える
通常の文章と差をつけたいので見出しはフォントを変えることにします。

完成!
このような作業を繰り返していきこちらが完成になりました!

ここまで所要時間30分!慣れてくればもっと早くできるようになると思います!
レイアウトの勉強をしたい時や出先でいいレイアウトを思いついた時にサッと描けちゃうんです!本当に便利!
Adobe Cleative Cloudを契約している方だとphotoshop,illustlatorなどへの書き出しや
Adobe Typekitでダウンロードしたフォントが使えたりとできることがグッと増えます!
iPadを持て余しているWebデザイナーさんがいたら是非活用してみてください〜。
https://itunes.apple.com/jp/app/adobe-comp-cc-photoshop-illustrator/id970725481?mt=8&uo=4&at=10l8JW&ct=hatenablog
僕自身もkindleで読書を始めたこともありIpadを持ち歩く率がグッと高まりました。
kindleについてはこちら
kowakix.hatenablog.com